Web制作を最速で学ぶならパクる【最速の学習方法】

私は、Web制作歴10年になります。
Web制作は興味はあるけど、勉強のの仕方がわからない人いませんか。
私が、独学で学んできた実際の経験から、最速でWeb制作を学ぶ方法をまとめていきます。
Web制作を学ぶ上で、参考になれば幸いです。
▼読んでほしい人
パクる前に分からないことが多すぎる人へ
自宅でできるオンラインスクールがあります。
しかも無料です。
TechAcademy 無料体験


Web制作で最速の学び方はパクることです。
Web制作を最速で学ぶ方法は他の人が作ったサイトをマネして作ってみることです。
誰かに教えてもらうより、より効果的に学ぶことができます。
なぜなら、それがゴールだからです。
どういうことかというと、「こんなカッコいいサイト」作ってみたいと思ったとします。
そのサイトはおそらく誰かがクライアントにお金をもらって作ったサイトですよね。
Web制作において、ゴールは、『Web制作でお金をもらう』ことです。
そのサイトが目指すべきクオリティなのです。
つまり、そのサイトと全く同じものが作れれば、そのサイトのクオリティで作れるようになってくるということです。
しかし、いきなりマネして作れと言われても作れませんよね。
それは、スキルが足りていないからです。
ここで重要なのは、そのサイトを作る上で、必要なスキルを1つずつ学んでいくということなのです。
例えば、参考サイトに自然な影が表現されていたとします。
その影は、Photoshopで作られてたかもしれません、XDで作られたかもしれません、CSSで作られたかもしれません、ゴールに行くための方法はいくつかあると思います。そのひとつでもスキルがあればその影は作ることができますよね。
Web制作において、重要なのはプロセスではないのです。
必要なスキルをどれでもいいので1つ使えればいいのです。
そのスキルの積み重ねで、サイトは作ることができます。
さらにいうと、その作りたいサイトは時代によって変わってきますよね。
つまり、最先端で学ぶのであれば、最新のサイトをマネするしか方法がないのです。
サイトをパクることが唯一の学習法であり、最速でWeb制作を学ぶ方法です。

一つ一つのスキルを、どんどん自分の引き出しにして増やしましょう。
サイトをマネして作ると、どんどんスキルが身につきますよね。
そのスキルを、どんどん自分の引き出しに入れていきましょう。
それはデザイン1つとっても、ボタンの色やサイズ、フォント、配置、マージンのとり方などいろんなことがあります。コードでも同じことが言えます。
そういったスキルを1つずつためていきましょう。
自分でライブラリを作るといいです。
デザインというフォルダを作っておいて、マネして作ったサイトをためておきます。
コードも同じく、作ったサイトをためていきます。
そうすれば1度作ったものは、次から素早く作れるようになるからです。

増やした引き出しを組み合わせて、オリジナルサイトを作りましょう。
ここからが重要です。
増やした引き出しを組み合わせてみましょう。
例えば、Aというサイトでパクったボタンの形とBというサイトでパクった色合いを合わせてみましょう。すると、オリジナルのボタンができますよね。
それは自由に使っていいあなたのデザインになります。
冒頭からパクれパクれと言っていますが、それをそのまま公開したら著作権の侵害です。
もちろんですが、それはやってはいけません。
しかし、組み合わせて作った時点でオリジナルのデザインですので、それはもうあなたのものです。
それを継続していくことで自由にサイトが作れるようになってきます。

デザインのパクリ方を具体的に教えます。
最初はなかなかできないと思います。
おそらくスキルがついていかないでしょう。
しかし、これを続けていくことで、デザイン素材が増えていきますよね。
また、あなたのスキルも向上していきます。
最終的には、デザインを組み合わせて使えば、オリジナルサイトの出来上がりです。

コードのパクり方を具体的に教えます。
このときまるまるコピペは厳禁です。
一つ一つ確認しながらパーツパーツでコピペしてください。
わからないコードはGoogleで検索してみてください。
検索すればたいてい出てくると思います。
そのサイトに使われているコードを一つずつ調べていくととても勉強になります。
それを繰り返すことで、あなたにスキルが蓄積されていき、そのサイトを作れるようになるのです。
今回は、私が今までWeb制作を学ぶ中で、もっとも効率の良かった学習法を紹介しました。
私自身、独学で勉強してきましたので、これが一番早く身に付きました。
それは、完成形に近づくのが早いからです。
目的に合わせたサイト設計やマーケティングももちろん大事ですが、それはまず1サイト作れるようになってからでよいと考えています。
1サイト作れるようになるとモチベーションも上がりますので、ぜひ、試してみてくださいね。
パクる前に分からないことが多すぎる人向けに、自宅でできるオンラインスクールがあります。
しかも無料です。
1度試してみてはどうでしょう。
TechAcademy 無料体験

Web制作は興味はあるけど、勉強のの仕方がわからない人いませんか。
私が、独学で学んできた実際の経験から、最速でWeb制作を学ぶ方法をまとめていきます。
Web制作を学ぶ上で、参考になれば幸いです。
▼読んでほしい人
- Web制作に興味がある人
- Web制作の学び方がわからない人
- 早くお金を稼げるようになりたい人
パクる前に分からないことが多すぎる人へ
自宅でできるオンラインスクールがあります。
しかも無料です。
TechAcademy 無料体験
もくじ
最速の学習法はパクる

パクると最速で学べる理由
Web制作で最速の学び方はパクることです。
Web制作を最速で学ぶ方法は他の人が作ったサイトをマネして作ってみることです。
誰かに教えてもらうより、より効果的に学ぶことができます。
なぜなら、それがゴールだからです。
どういうことかというと、「こんなカッコいいサイト」作ってみたいと思ったとします。
そのサイトはおそらく誰かがクライアントにお金をもらって作ったサイトですよね。
Web制作において、ゴールは、『Web制作でお金をもらう』ことです。
そのサイトが目指すべきクオリティなのです。
つまり、そのサイトと全く同じものが作れれば、そのサイトのクオリティで作れるようになってくるということです。
しかし、いきなりマネして作れと言われても作れませんよね。
それは、スキルが足りていないからです。
ここで重要なのは、そのサイトを作る上で、必要なスキルを1つずつ学んでいくということなのです。
例えば、参考サイトに自然な影が表現されていたとします。
その影は、Photoshopで作られてたかもしれません、XDで作られたかもしれません、CSSで作られたかもしれません、ゴールに行くための方法はいくつかあると思います。そのひとつでもスキルがあればその影は作ることができますよね。
Web制作において、重要なのはプロセスではないのです。
必要なスキルをどれでもいいので1つ使えればいいのです。
そのスキルの積み重ねで、サイトは作ることができます。
さらにいうと、その作りたいサイトは時代によって変わってきますよね。
つまり、最先端で学ぶのであれば、最新のサイトをマネするしか方法がないのです。
サイトをパクることが唯一の学習法であり、最速でWeb制作を学ぶ方法です。
どんどん引き出しを増やす

一つ一つのスキルを、どんどん自分の引き出しにして増やしましょう。
サイトをマネして作ると、どんどんスキルが身につきますよね。
そのスキルを、どんどん自分の引き出しに入れていきましょう。
それはデザイン1つとっても、ボタンの色やサイズ、フォント、配置、マージンのとり方などいろんなことがあります。コードでも同じことが言えます。
そういったスキルを1つずつためていきましょう。
自分でライブラリを作るといいです。
デザインというフォルダを作っておいて、マネして作ったサイトをためておきます。
コードも同じく、作ったサイトをためていきます。
そうすれば1度作ったものは、次から素早く作れるようになるからです。
引き出しを組み合わせてオリジナルで作る

増やした引き出しを組み合わせて、オリジナルサイトを作りましょう。
ここからが重要です。
増やした引き出しを組み合わせてみましょう。
例えば、Aというサイトでパクったボタンの形とBというサイトでパクった色合いを合わせてみましょう。すると、オリジナルのボタンができますよね。
それは自由に使っていいあなたのデザインになります。
冒頭からパクれパクれと言っていますが、それをそのまま公開したら著作権の侵害です。
もちろんですが、それはやってはいけません。
しかし、組み合わせて作った時点でオリジナルのデザインですので、それはもうあなたのものです。
それを継続していくことで自由にサイトが作れるようになってきます。
具体的なパクり方を教えます。
デザインをパクる時はまるまる作ってみる

デザインのパクリ方を具体的に教えます。
- パクりたいサイトのスクリーンショットを撮る
- デザインツールで開く(私はXDを使っています)
- 横に並べて、全く同じものを作る
最初はなかなかできないと思います。
おそらくスキルがついていかないでしょう。
しかし、これを続けていくことで、デザイン素材が増えていきますよね。
また、あなたのスキルも向上していきます。
最終的には、デザインを組み合わせて使えば、オリジナルサイトの出来上がりです。
コードは調べながらパクる

コードのパクり方を具体的に教えます。
-
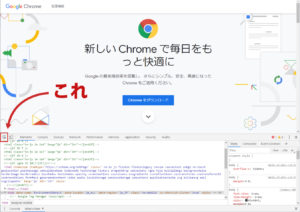
GoogleChromeをダウンロードしてください。
GoogleClrome
- デベロッパーツールを開きます。
ショートカットキー F12を押してください。 - 矢印で一つ一つどう作られているか見ていきます。

- まったく同じ形で自分でもコードを書いていきます。
このときまるまるコピペは厳禁です。
一つ一つ確認しながらパーツパーツでコピペしてください。
わからないコードはGoogleで検索してみてください。
検索すればたいてい出てくると思います。
そのサイトに使われているコードを一つずつ調べていくととても勉強になります。
それを繰り返すことで、あなたにスキルが蓄積されていき、そのサイトを作れるようになるのです。
まとめ
今回は、私が今までWeb制作を学ぶ中で、もっとも効率の良かった学習法を紹介しました。
私自身、独学で勉強してきましたので、これが一番早く身に付きました。
それは、完成形に近づくのが早いからです。
目的に合わせたサイト設計やマーケティングももちろん大事ですが、それはまず1サイト作れるようになってからでよいと考えています。
1サイト作れるようになるとモチベーションも上がりますので、ぜひ、試してみてくださいね。
パクる前に分からないことが多すぎる人向けに、自宅でできるオンラインスクールがあります。
しかも無料です。
1度試してみてはどうでしょう。
TechAcademy 無料体験










